Come sviluppare un Blog performante con Qwik e Supbase
03. Creazione progetto e Struttura

Eccoci finalmente arrivati alla parte pratica (ma non troppo). Come anticipato utilizzeremo il framework Qwik per lo sviluppo del nostro blog ed in questo articolo partiremo dalla creazione del progetto.
Topics
- Introduzione al Framework Qwik
- Creazione del progetto
- Struttura del progetto
- Conclusione
1. Introduzione al Framework Qwik
Qwik è un framework giovane e fresco, ha una community molto attiva, è open source ed i rilasci di nuove versioni sono quasi a cadenza settimanale per ora.
Una delle caratteristiche principali di questo framework sono le ottime prestazioni dovute dal fatto che le pagine sono renderizzate attraverso il processo di resumability e non di hydration.
Ecco due ottimi articoli che spiegano le differenze tra resumability e hydration:
Oltre questo particolare è apprezzabile il fatto che abbiano valutato la code experience rendendo il framework già da subito accessibile a chi già ha sviluppato con React/Next.js.
Mi fermo qui, non voglio entrare troppo nel dettaglio. Puoi trovare maggiori informazioni nel sito ufficiale Qwik.
2. Creazione del progetto
Bene, eccoci alla creazione del progetto. Personalmente come package manager utilizzo pnpm ma sei libero di utilizzare quello che preferisci. Iniziamo!
npm create qwik@latest
pnpm create qwik@latest
yarn create qwik
bun create qwik@latest
Eseguito uno dei comandi sopra elencati dovremo definire alcuni parametri:
- Nome Progetto: pokemall
- Starter: Basic App (Qwik City + Qwik)
- Install Dependecies: No
- Initialize Repository: Yes
Creato il progetto, prima di procedere all’installazione delle dipendenze, spostiamo il contenuto all’interno di una cartella app perché avremo necessità di creare una cartella dedicata a Supabase all’interno del progetto.
Entriamo nella directory ed installiamo le dipendenze, nel mio caso, con pnpm: cd pokemall/app && pnpm i.
Avviamo il progetto eseguendo il comando pnpm dev e possiamo lanciare l’app in locale e navigare nel progetto iniziale.
Se tutto funziona correttamente ci occupiamo di fare un po’ di pulizia delle cartelle e del codice superfluo.
Dalla cartella src rimuoviamo le cartelle e i files:
- components -> starter
- media
- routes -> demo
- routes -> styles.css
Modifichiamo il file router-head.tsx all’interno della cartella components:
const RouterHead = component$(() => {
...
});
export default RouterHead;
components/router-head/router-head.tsxAggiungiamo un file index.ts per esportare il componente router-head.tsx nella stessa cartella:
export { default as RouterHead } from './router-head';
component/router-head/index.tsAggiungiamo un file index.ts nella root della cartella components:
export * from './router-head';
components/index.tsInfine modifichiamo l’import nel file root.tsx:
...
import { RouterHead } from './components';
...
root.tsxCon questa struttura potremo importare tutti i componenti che creeremo dalla cartella /components.
Sistemiamo i file layout.tsx, index.tsx ed eliminiamo l’intero contenuto del file global.css:
import { component$, Slot } from '@builder.io/qwik';
export default component$(() => {
return (
<>
<main>
<Slot />
</main>
</>
);
});
routes/layout.tsximport { component$ } from '@builder.io/qwik';
export default component$(() => {
return (
<div>
<h1>Hello Qwik App!</h1>
</div>
);
});
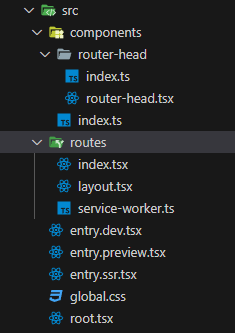
routes/index.tsxArrivati a questo punto dovresti avere una struttura simile:

3. Struttura del progetto
src/components
All’interno della cartella components andremo a creare tutti i componenti necessari ed utilizzeremo l’ Atomic Design Pattern in modo da suddividere i componenti in atoms che sono i componenti più piccoli come buttons, inputs, ecc., molecules componenti composti che possono includere uno o più atoms come per esempio un input di ricerca, un form input, una card, ecc., organisms che sono i componenti composti da una o più molecules come i forms, navbar, ecc. ed i templates che sono sostanzialmente dei layout composti da più organisms.
src/routes
Qui andremo a definire il sistema di routing del sito, ogni cartella corrisponde ad una path ed all’interno può contenere un layout e deve necessariamente contenere un file index.tsx che conterrà la definizione della pagina.
public
Nella cartella public inseriremo tutti gli assets come la favicon, fonts, sitemap ecc.
src/entry.*.tsx
I file entry.* definisco gli entri points dell’app e dipendono dal comando che eseguiamo.
In fase di sviluppo, eseguendo il comando pnpm dev verrà eseguito il file entry.dev.tsx, se vogliamo invece vedere come sarà la nostra app in produzione possiamo lanciare il comando pnpm preview che eseguirà il file entry.preview.tsx.
src/root.tsx
Questo è il primo file che verrà renderizzato e contiene il componente <RouterOutlet /> che si occupa di renderizzare le pagine che abbiamo creato in base al routing.
4. Conclusioni
Stiamo finalmente entrando nel vivo del progetto. Siamo ancora in una fase preparativa ma siamo molto vicini allo sviluppo del nostro blog. Nel prossimo articolo installeremo alcune dipendenze principali ed inizieremo a configurare Tailwind con alcuni plugin che ci saranno utili per il nostro blog.
01. Panoramica
02. Progettazione Sitemap e Template
03. Creazione progetto e Struttura 👈
04. Qwik e Tailwindcss
05. Creazione layout principale | In Arrivo