Come sviluppare un Blog performante con Qwik e Supbase
02. Progettazione Sitemap e Template

Iniziamo la prima fase dello sviluppo del nostro Blog con la progettazione della Sitemap e del template!
Topics
- Sitemap - Cos’è e perché è importante
- Sitemap - Definizione delle pagine
- Scelta template e layout
- Conclusioni
1. Sitemap - Cos’è e perché è importante 🌍
La Sitemap non è altro che un file, generalmente in formato XML, che contiene la definizione delle pagine di un sito web organizzate gerarchicamente. Possiamo vedere la Sitemap come l’indice di un sito web, equivalente all’indice di un libro, ed è utile per orientare gli utenti alla navigazione sul sito.
Oltre gli utenti, la Sitemap si occupa di comunicare ai motori di ricerca come è organizzato il sito web e ciò consente di agevolare la scansione da parte dei crawler in modo da ottimizzare l’indicizzazione delle pagine del sito web.
2. Sitemap - Definizione delle pagine 🗺️
Ora che sappiamo, a grandi linee, cos’è una Sitemap andremo a creare la nostra per il blog. Ci sono diverse soluzioni gratuite per creare una Sitemap ed esistono inoltre dei generatori di Sitemap a cui basterebbe indicare il dominio del sito web per effettuare una scansione e generarla. Sicuramente un sistema comodo perché così non dobbiamo preoccuparci di crearla noi.
Per la creazione della Sitemap ho optato per un tool che si chiama Octopus ed offre un progetto gratuito con pagine illimitate. Le caratteristiche di Octopus che mi hanno colpito sono:
- Design moderno
- Facile da utilizzare
- Definizione delle pagine della Sitemap
- Aggiunta di dettagli nelle pagine
- Generazione delle pagine (wireframe basilare) con AI
Con questo tool possiamo quindi definire le pagine del nostro sito, esportare la Sitemap in formato XML e generare un layout delle pagine (modificabile) che devo dire essere una funzionalità molto utile per prendere spunto relativamente i componenti da sviluppare e l’organizzazione delle pagine.
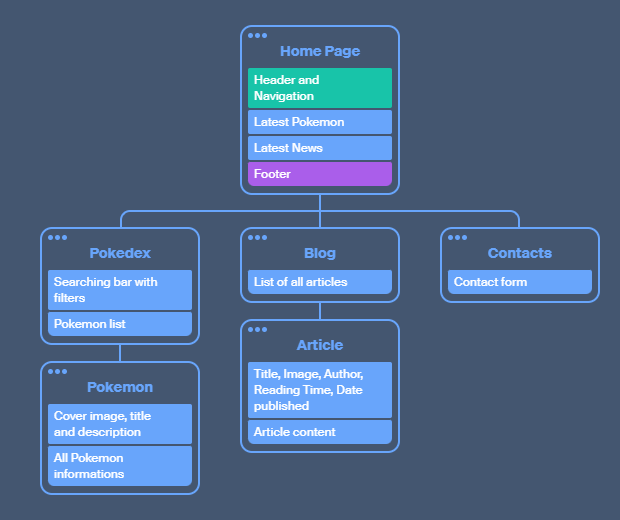
Octopus Sitemap

Nell’immagine sopra ho definito su Octopus quelle che saranno le pagine del nostro Blog ed i contenuti che avranno. Una volta creato il nostro Sitemap possiamo già definire il routing del nostro blog con url statici e dinamici.
Di seguito la mappatura tra Sitemap e url:
| Nome Pagina | Url |
|---|---|
| Home Page | / |
| Pokedex | /pokedex |
| Blog | /blog |
| Contatti | /contacts |
| Pokemon | /pokedex/[pokemon] |
| Articolo | /blog/[article] |
Gli elementi dell’url [pokemon] e [article] sono elementi dinamici ed in base al loro valore andremo a mostrare le relative informazioni.
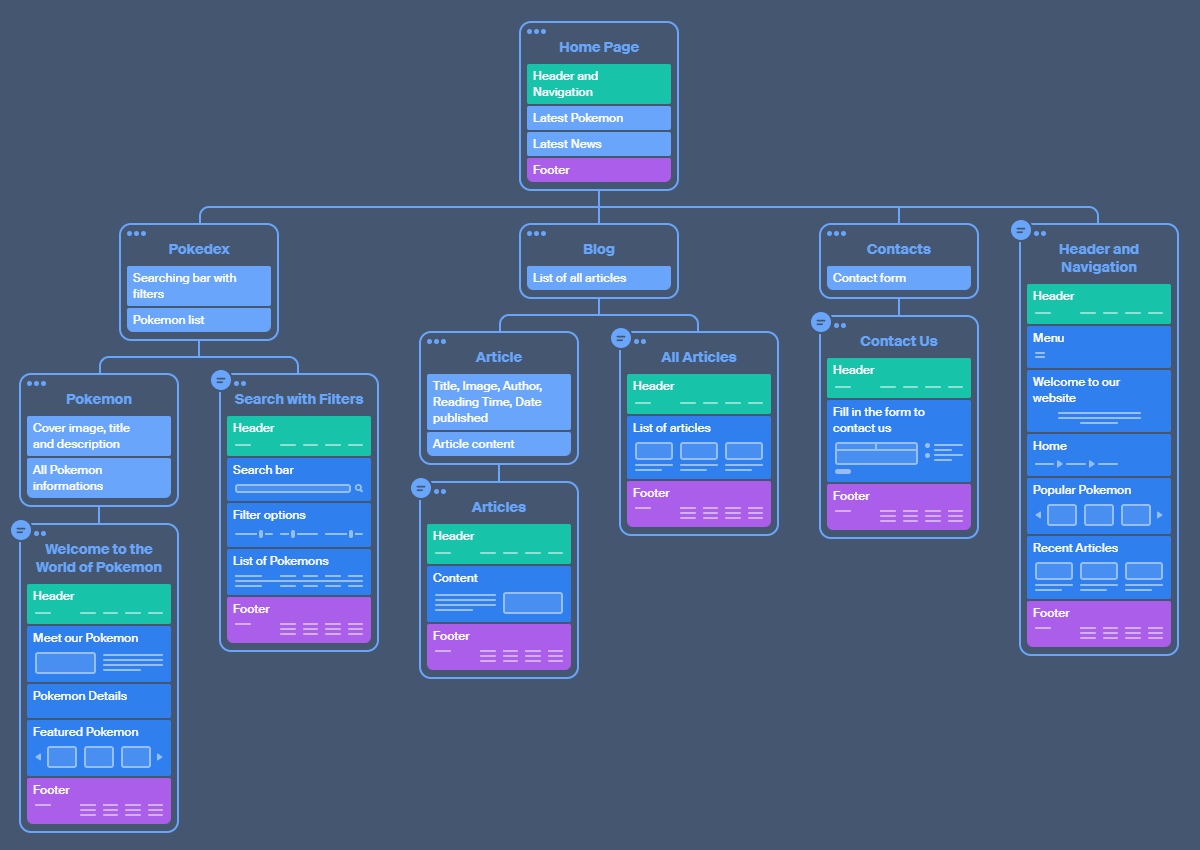
Ora che abbiamo definito la nostra Sitemap perché non sfruttare la generazione delle pagine che questo tool ci offre?
Dopo un po’ di refinement ecco, indicativamente, i layout delle pagine che andremo a sviluppare:

A mio avviso Octopus sembra davvero un ottimo tool per velocizzare e facilitare il processo creativo e soprattutto offre un buon piano gratuito per chi non ha troppe necessità. Ecco il link al Sitemap: Blog Octopus Sitemap
3. Scelta template e layout ✒️
Ci sono tantissimi layout e templates validi in circolazione e non è stato semplice trovarne uno. Alla fine ho optato per un template che non sia troppo serio e da cui è abbastanza facile prendere spunto in modo da poter fare un buon mix tra le esigenze di sviluppo e UI.
Il template da cui prendere spunto che ho scelto è OXXO sviluppato da Templatesyard (azienda che si occupa di sviluppare template per blogs).
Da questo template prenderemo le forme e faremo riferimento all’organizzazione del layout ma comunque, in fase di sviluppo, ci focalizzeremo maggiormente sulle funzionalità piuttosto che lo sviluppo di componenti (ovviamente qualcuno lo svilupperemo insieme 😉).
Arrivati a questo punto l’ideale sarebbe creare un Wireframe su dei tools come Figma ma personalmente preferisco lasciare questo lavoro ai designers (io non lo sono). Avere una base da cui partire, per il progetto che andremo a sviluppare, sarà più che sufficiente.
4. Conclusioni 🥸
In questo articolo abbiamo visto come progettare una Sitemap e l’importanza che ha la sua esistenza soprattutto per l’indicizzazione nei motori di ricerca. Abbiamo inoltre trovato un layout utilizzabile per il nostro progetto ed ora possiamo procedere con lo sviluppo del nostro meraviglioso blog che intitoleremo… nel prossimo articolo 😊
01. Panoramica
02. Progettazione Sitemap e Template 👈
03. Creazione progetto e Struttura
04. Qwik e Tailwindcss
05. Creazione layout principale | In Arrivo